How To Set Transparent Background In Photoshop
Lesson 10: Doing More than with Layers
/en/photoshopbasics/sharpening-and-noise-reduction/content/
Introduction
Equally nosotros discussed in our lesson on understanding layers, in that location are many ways to use layers in Photoshop. So far, we've covered a few central skills, including how to utilise aligning layers. In this lesson, we'll cover some of the more advanced options, similar opacity, blending modes, layer masks, and layer groups. Nosotros'll as well provide links to boosted resources if y'all want to acquire more about using these tools.
If you'd like to follow along, you can download our example file.
Layer opacity
You can command the opacity for almost every layer in a Photoshop document. The opacity determines how transparent or opaque the layer will be. In other words, it controls how much the layers below tin can show through. Accept a await at the example below.

This case uses two different Text layers and a Background layer. The mountains text layer has an opacity of 100%. This layer is completely opaque, meaning nothing below the messages can bear witness through. By contrast, the appalachian text layer has an opacity of 15%. This layer is mostly transparent, pregnant you lot can see through the letters to the groundwork layer.
You lot can also change the opacity of an Aligning layer to make it more subtle. For example, if you take a Curves layer that is too intense, you could reduce the opacity to 70-eighty%. In many situations, this may be easier than modifying the adjustment layer itself.
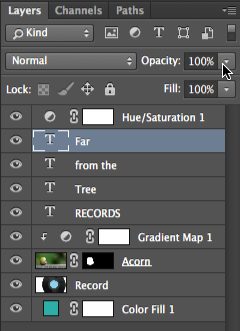
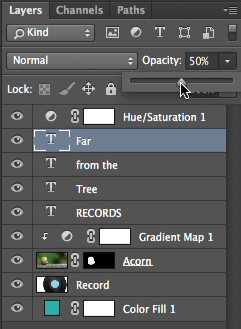
To adjust layer opacity:
- Select the desired layer, then click the Opacity driblet-downwards arrow at the acme of the Layers panel.

- Click and elevate the slider to arrange the opacity. You lot'll see the layer opacity modify in the document window every bit you lot motility the slider. If you fix the opacity to 0%, the layer volition become completely transparent, or invisible.

Try this!
Open up the example file, then adjust the opacity of the Text layers to meet the outcome.
Background transparency
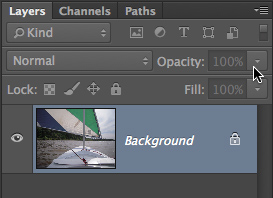
By default, about Photoshop documents use a Groundwork layer. You cannot adjust the opacity of a Groundwork layer, and it cannot be subconscious. This is because you won't want the background to have transparency for nigh projects, particularly if yous're working with a photograph.

All the same, in that location are some situations where yous may want a transparent background. If you're creating a logo for a website, for example, a transparent background will allow the website's background colour to testify through, giving the logo a more seamless and professional person look.
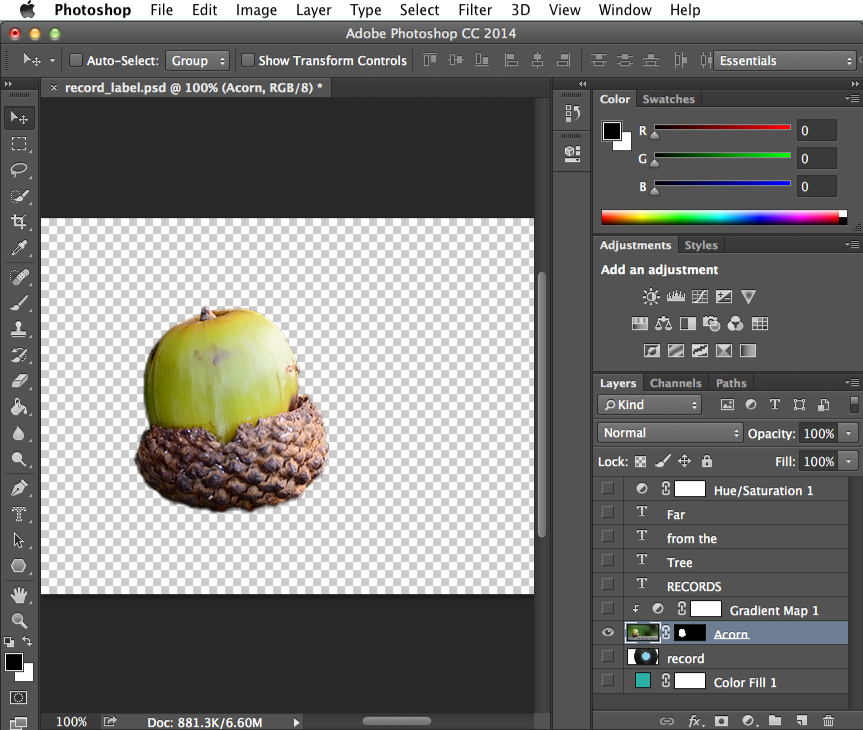
If you're post-obit along with the example file, try hiding all layers except the Acorn layer. See the checkerboard pattern behind the acorn? This means the background is completely transparent. The checkerboard won't actually be exported when you save your image; it's only at that place to indicate transparency.

Note that if you desire your image to take a transparent groundwork, you lot'll need to save it in a format that can handle transparency. We recommend using the PNG-24 format, which is bachelor in the Save for Web dialog box. JPEG files are unable to accept transparent backgrounds, and so they will save all transparent areas equally white.

Blending modes
In addition to adjusting opacity, you tin can use dissimilar blending modes to command how the layers in your document are mixed together. The blending mode menu is located at the top of the Layers panel, next to Opacity.
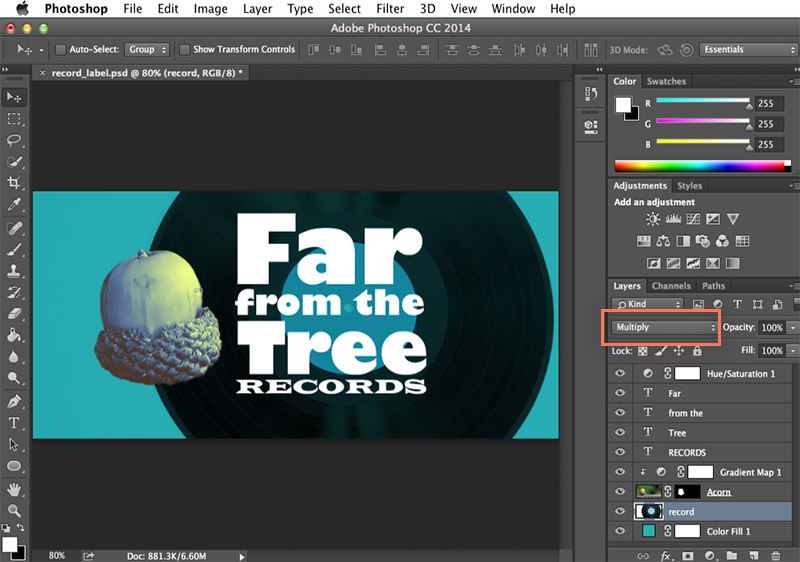
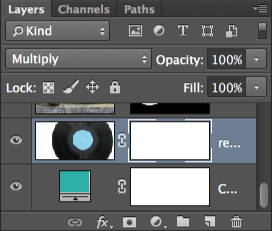
If you're following forth with the example file, select the Record layer. Notice that the blending way is set to Multiply. Even though the opacity of the Tape layer is prepare to 100%, this blending mode allows the turquoise color from the layer below to show through.

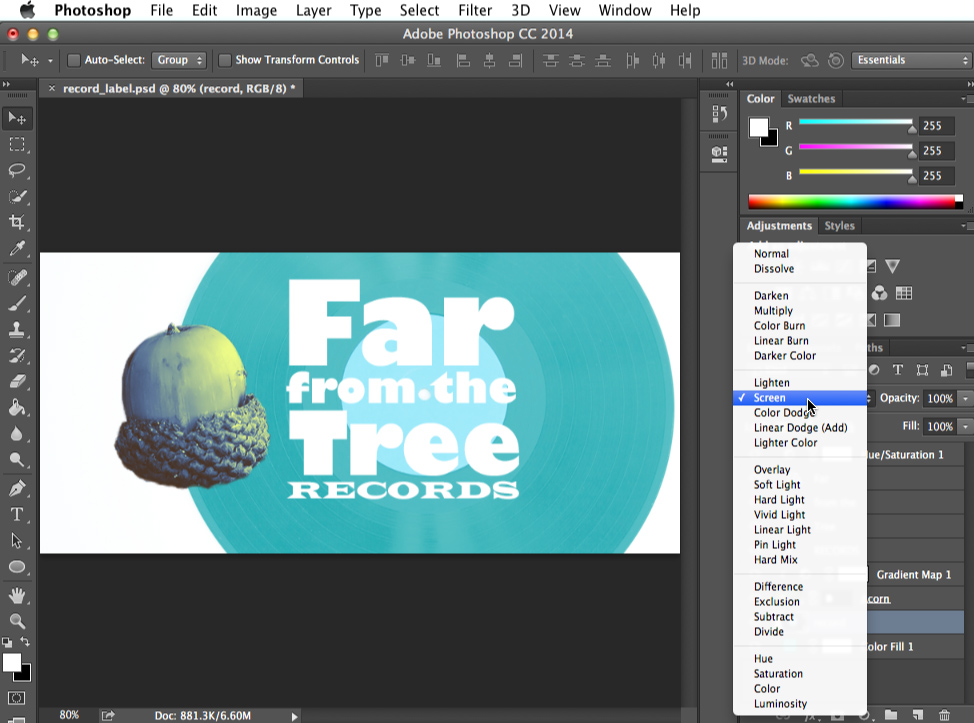
To change the blending mode, click the Blending Mode drib-downwards carte, and then select the desired mode. In the case below, changing the blending mode to Screen will nevertheless allow the turquoise background to evidence through, merely this time information technology appears on the record instead.

Each blending fashion creates a dissimilar result, and some are much more noticeable than others. Information technology'due south also important to note that blending modes will work differently depending on the content of your layers. This means many blending modes may look unnatural, and it's unlikely that all of the modes will wait good in your project.
While blending modes give you a lot of flexibility, they can as well be tricky to utilize. To larn more about blending modes, review this tutorial from Photo Web log Stop.
Clipping masks
Earlier in this tutorial, we covered using adjustment layers to correct images. By default, adjustment layers will affect all layers below them. However, there may be times when you but desire an aligning layer to bear on one layer. To exercise this, yous can utilise a clipping mask.
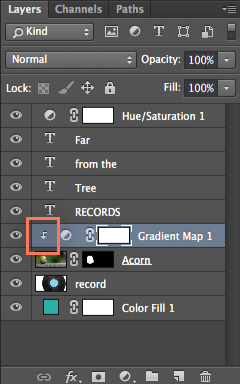
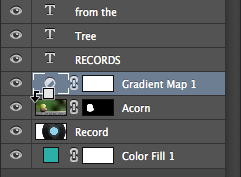
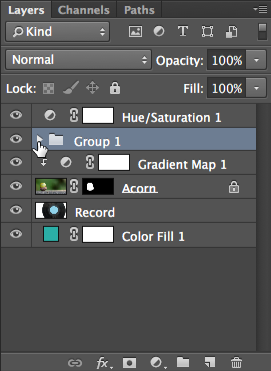
If yous're following forth with the example file, locate the minor arrow side by side to the Gradient Map layer. This indicates that a clipping mask has been practical, which limits the adjustment layer to but the Acorn layer beneath.

To apply a clipping mask, press and concord the Alt primal on your keyboard (or Option on a Mac), and then click between the desired layers in the Layers panel. In this example, we're clicking between the Slope Map and Acorn layers.

You tin can also use this method to release a clipping mask. Releasing a clipping mask does not delete the layer, but information technology causes information technology to acquit similar a normal layer. For example, if you release the clipping mask for the Gradient Map layer in the case file, information technology will impact the color of all of the layers beneath information technology instead of only affecting the Acorn layer.
It's also important to note that y'all can use a clipping mask to multiple adjustment layers higher up the same layer. For this reason, if you're already using clipping masks in your document, new adjustment layers may apply a clipping mask automatically.
Endeavour this!
Open the case file. Select the Acorn layer, then add together a Curves adjustment layer. Make sure a clipping mask is practical to the new layer, then change the curves in the Properties panel. Notice how the curves adjustments simply affect the Acorn layer. Side by side, endeavour reducing the opacity of the adjustment layers to lxx%.
To learn more near clipping masks, review this tutorial from Adobe.
Layer masks
Sometimes you may want only certain parts of a layer to be visible. For case, you might want to remove the groundwork from a layer and then the layers below it can bear witness through. While you could utilise the Eraser tool to remove the parts you don't want, this type of destructive editing may be difficult to disengage. Fortunately, layer masks allow you to show and hide parts of any layer in a nondestructive way.
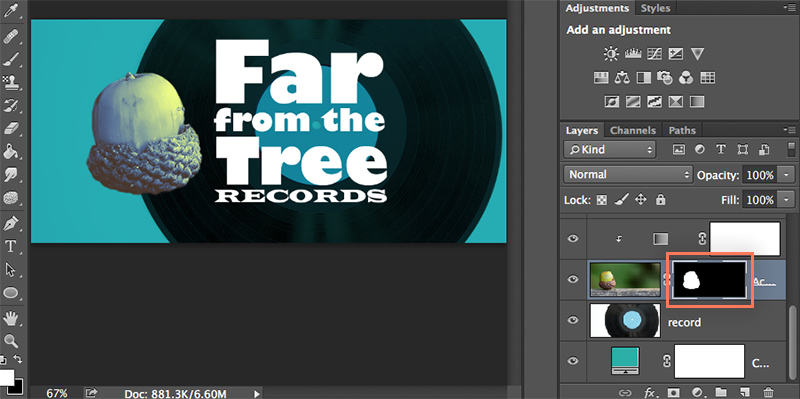
Creating a layer mask can be a fleck complicated, and then let's get-go past looking at one that's already finished. If you're following along with the example file, select the Acorn layer. Hither, we used a layer mask to hide, or mask out, the background so the acorn is the only function of the layer that's visible. The layer mask is represented by the black-and-white thumbnail to the right of the layer icon in the Layers panel. Observe how the areas that are visible in the document window correspond with the white area on the layer mask thumbnail.

The of import matter to recognize hither is that the groundwork of the Acorn layer hasn't actually been removed; information technology's just hidden. If we always wanted to show more of the original image, we could edit or fifty-fifty remove the layer mask.
To edit a layer mask:
To better understand how layer masks work, allow'due south try editing the the Acorn layer mask. We'll exist using the Castor tool, so if y'all've never used it nosotros recommend reviewing our lesson on working with brushes.
- Select the layer mask thumbnail in the Layers console. In our instance, we'll select the thumbnail next to the Acorn layer.
- Next, cull the Brush tool from the Tools console, and then set the Foreground Color to white.
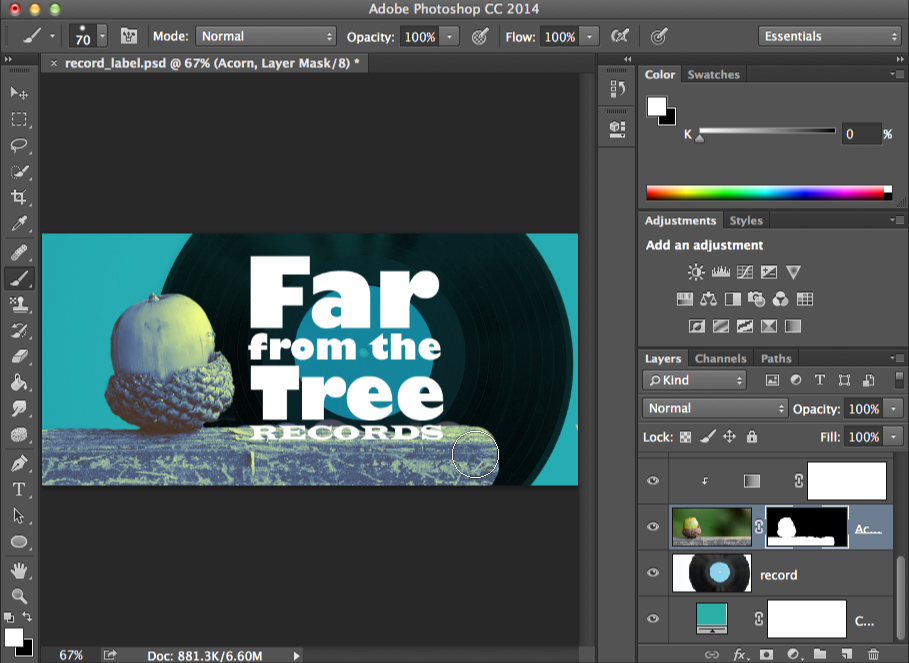
- Click and drag your prototype to reveal areas in the layer. In this example, we're revealing more of the background by adding white paint to the layer mask.

- Ready the Foreground Color to blackness, then click and drag your prototype to hibernate areas in the layer.
- Proceed using the Brush tool until you're satisfied with the result.
You'll need to take your fourth dimension and work carefully to get the all-time possible consequence, especially when refining the edges of the layer mask effectually an object. It may be helpful to adjust the size, hardness, and opacity of the Brush tool.
To create a new layer mask:
At present that you know more well-nigh layer masks, y'all may want to try creating your own.
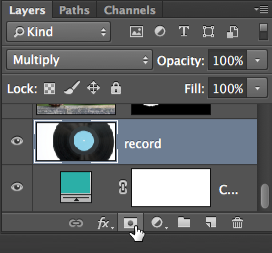
- Select a layer, so click the Layer Mask push button at the lesser of the Layers console. In our case, we'll create a new layer mask for the record layer.

- The layer mask will appear as a white thumbnail next to the layer icon in the Layers panel. You can then select the thumbnail and use the Brush tool to edit the layer mask.

Annotation that you can utilize multiple layer masks to the aforementioned layer. However, this can become complicated, so we recommend using only one layer mask per layer.
Using layer masks with adjustment layers
You can use a layer mask to control which areas of your prototype are affected by an adjustment layer. For example, if you take a Black and White adjustment layer, you could apply a layer mask to convert specific areas to blackness and white while leaving other areas unaffected.
Every adjustment layer has a layer mask by default, then you won't need to create a new one. You can simply click the layer mask and then utilize the Castor tool to edit it.
To remove a layer mask:
- Click and drag the layer mask thumbnail to the Trash Can in the lower-right corner of the Layers panel.
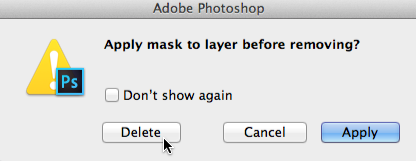
- A dialog box will appear. Choose Delete to remove the layer mask. Choosing Use will really remove the parts of the layer that are currently subconscious, and then you'll desire to avoid this option unless yous're absolutely sure that you no longer demand these parts of the image.

You can likewise press and agree the Shift fundamental and click the thumbnail to temporarily disable the layer mask.
Creating and editing layer masks tin exist a challenging task, and there are many other methods for achieving skilful results. To learn more, review these tutorials:
- Mask Out Part of an Image (Adobe)
- A Complete Beginner'due south Guide to Masking in Photoshop (Design Shack)
Layer groups
In one case you get-go working with multiple layers in your certificate, it can exist hard to go along them organized. Fortunately, Photoshop allows you to grouping your layers. Yous can utilize groups to go along related layers together, move and edit multiple layers at once, and much more.
To create a grouping:
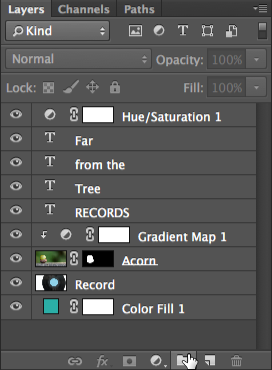
- Locate and select the Group push button at the bottom of the Layers panel.

- A new empty group will appear. If you desire, click and drag the grouping to reorder it within the Layers panel.
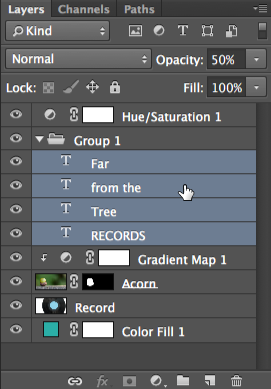
- Click and drag whatsoever layer to the group icon in the Layers panel, then release the mouse. Layers that are in a group will be slightly indented from the other layers in the panel.

- Click the arrow to collapse or expand the layer.

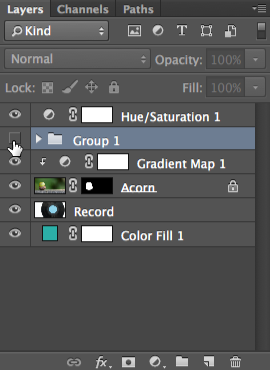
- You can now manipulate all of the layers in the group at once. In this example, we're clicking the eye icon to hide all layers within the grouping.

If you're using Photoshop Elements, you won't exist able to create new groups. Nonetheless, you will exist able to view existing groups when working with files created in the full version of Photoshop.
Try this!
Open the case file and create a group. Click and elevate all of the Text layers into this new group. Next, select Grouping 1, and then reduce the opacity to 70%. Detect how this changes the opacity for all layers inside the group.
To learn more near layer groups, review this tutorial from Adobe.
Merging and flattening layers
If y'all no longer need to edit certain layers, y'all might consider merging them. There are many reasons you might want to combine certain layers. For example, if you lot have multiple adjustment layers you might want to merge them into a unmarried layer earlier applying other changes, such every bit sharpening or racket reduction.
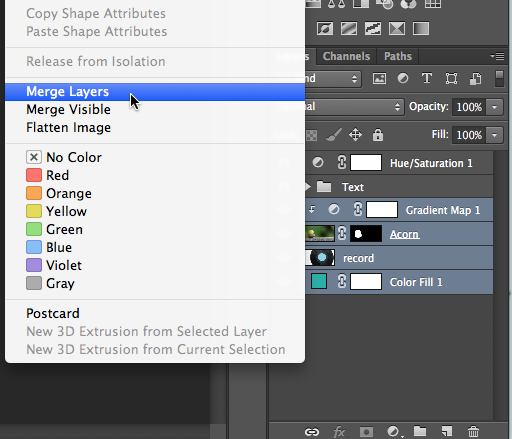
To merge layers, select the starting time layer, press and hold the Shift key, and click the final layer you lot want to merge (all of the layers between the kickoff and last volition be selected). Next, right-click the layers and select Merge Layers. Y'all can also select the layers and then press Ctrl+Due east (or Command+E on a Mac).

Merging will remove the flexibility and control layers provide, so you should simply combine layers if you're sure you no longer need to edit them individually.
Note: Make certain to correct-click the layer name, not the layer icon. Otherwise, the card will not announced.
You can also combine all of the layers in your certificate into a unmarried Background layer. This is known as flattening the epitome. To do this, correct-click any layer, then select Flatten Image.
Flattening an prototype is one style to simplify a complex Photoshop project. However, it's of import to notation that yous do not demand to flatten images earlier exporting them. When saving a project as a JPEG or PNG file, all of the layers volition be flattened automatically considering these file formats cannot take multiple layers.
Try this!
Open the example file. Select the Gradient Map and Acorn layers, and so merge them.
To acquire more than about merging layers, review this video tutorial from Adobe.
/en/photoshopbasics/working-with-brushes/content/
How To Set Transparent Background In Photoshop,
Source: https://edu.gcfglobal.org/en/photoshopbasics/doing-more-with-layers/1/
Posted by: plunkettlailme.blogspot.com


0 Response to "How To Set Transparent Background In Photoshop"
Post a Comment